在大数据领域,可视化被用的越来越多,比如监测流动数据,如每年的双11、双12、以及618的活动成交情况分析,铁路部门运示意图等都在体现出着可视化数据的重要性。
仅从可视化方面来说,相比于Excel那毫无新意的图表,这大屏简直完胜。

可视化有很多种方式,之前做过基于D3.js和Echarts的数据可视化PC端的展示,但都是每次手动刷新网页才能从后台获取到数据库的数据,不能实时分析真的很鸡肋,我相信很多人也是这么想的。但这需要非常高的技术实力、和学习能力以及时间成本。

首先来梳理一下可视化dashboard的制作步骤:
1、梳理清楚自己需求,规划布局排版,看看需要展示什么样的数据,需要什么样的维度

2、对可视化工具的研究,下面会讲到
3、对可视化图表有一定研究,有了规划和工具还不够,图表的选择和配合,很大程度上决定了整体的效果,比如地图可视化,漏斗图等高级图片


4、如果有特殊的视觉需求,可以开发
就工具而言,数据大屏可以用Excel、JS开发、报表工具、BI工具等来实现。但对于实时更新、数据量支撑、后台响应,平台运维等需求,性能却各有差异。
Excel虽然被称为办公神器,但是在这个时候还是差点意思的,那么大的数据量以及实时更新的需求,它满足不了,更不谈后续了。
听说,JS经常被叫做切图仔,其实,可视化数据的能力与制作交互式网页一样有价值,特别是两者经常同时出现。不过会遇到各种各样的问题:
如何做到实时展现?那前端需要接入什么库呢?以及与后台需要用什么技术来配合前端的频繁请求呢?上手难度怎么样呢?
这么多问题,听着就很繁琐,那有没有一种工具做大屏能好看且高效,还能做到实时分析呢?所以我推荐专业的报表和BI工具,在这里我选择FineReport,为什么是它?
FineReport的本质,是一款报表工具,能解决企业数据孤岛、报表缺乏管理等棘手问题,一套模板可以重复使用,节约管理人力,最重要的是,个人也可以使用。今天我

报表工具也能做可视化大屏?没想到吧!
上手难度低,完全就是Excel模式,基本上可以算是零代码或者低代码工具,会一点sql即可取数,然后直接拖拽,内置设计好的模板,可以直接用。

FineReport有3种模式,前两种是解决复杂报表问题,对业务和IT都适用,这里就不介绍。最后一种决策报表模式,就是给管理层使用,以可视化的形式展现数据。
它可以直连多种数据库,因为每次取得数据都是从数据库端动态抓取的,所以只要数据库中数据有更新,展现的数据也会更新。如果想要模板自动刷新,js写写代码就可以,这也展现了其良好的数据开放能力。
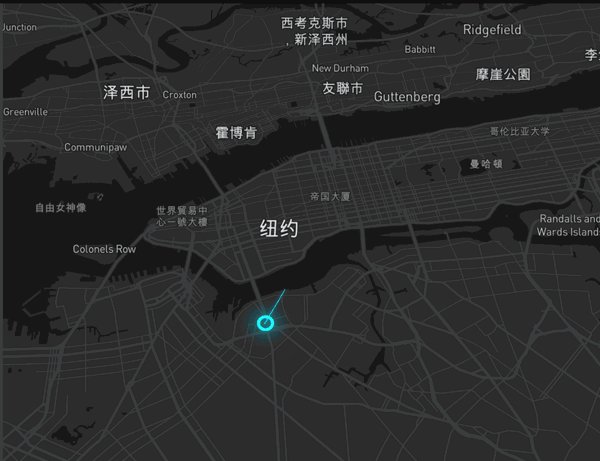
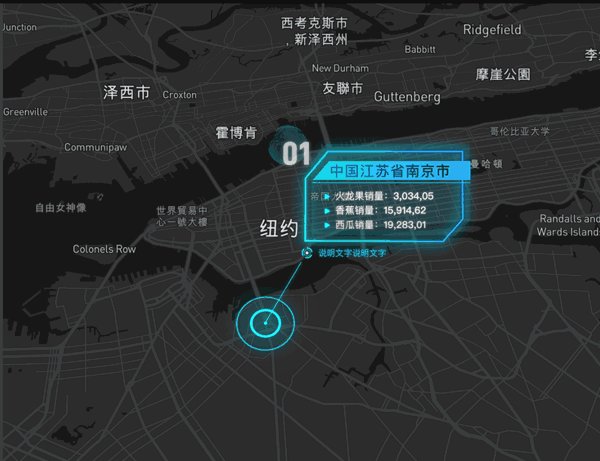
“好看”、“酷炫”这样的形容词,很难把握一个度,在耍酷与数据价值之间好好平衡,就很重要了。
FineReport的大屏与插件效果,完美地回答了这个问题。

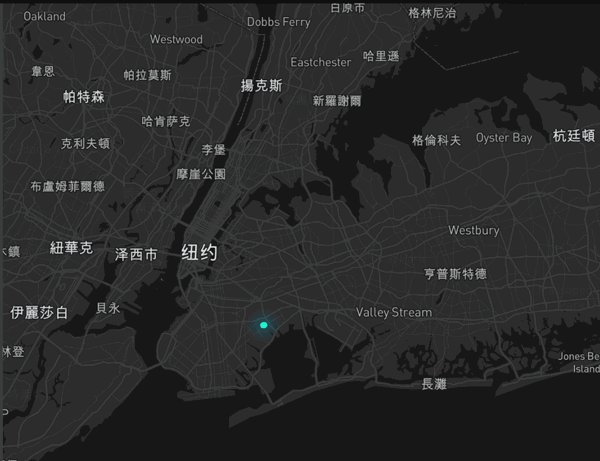
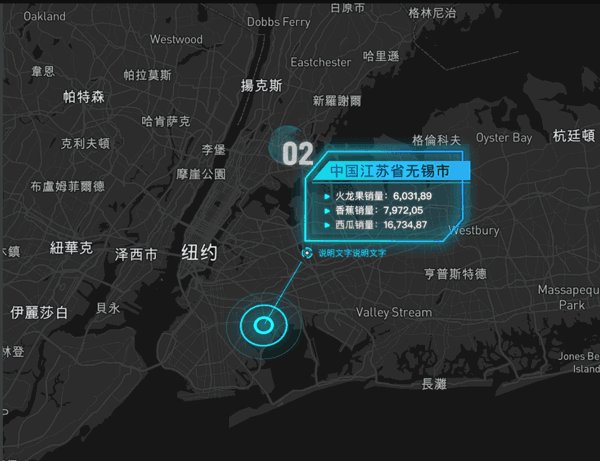
地图与文字不搭


最后再来说说性能的问题,一个可视化大屏,如果一天都不停运转,会不会崩溃?
这种情况,主要是因为设置了较高的组件刷新,比如报表块和图表的定时刷新,慢慢积累最后导致内存溢出崩溃。可以通过定时刷新下 URL 来避免,也可以适当降低组件的刷新频率。
总结
肿么样,是不是按照套路做大屏驾驶舱,很容易做出漂亮的效果呢?其实还有很多功能等着你去发现,如果你对数据可视化,dashboard感兴趣,可以感受一下FineReport。
本文转自csdn,作者:Leo.yuan



 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...联系电话:0763-84538663
联 系 QQ:540383622
工作时间:周一至周五8:00~18:00