网站的产品列表是网上商店很重要的页面之一,同时也是用户决定购买或使用的关键页面。合理的布局方案不仅能提升用户的视觉体验,同时还能挺高用户的操作体验,促进用户买单。一般来说,产品列表页主要有列表布局、大图布局、两列网格布局、两列瀑布流布局、两列拼图布局以及三列网格布局等六种布局方式。下面,小编将为大家详细分析这六种网站布局方式的特点。
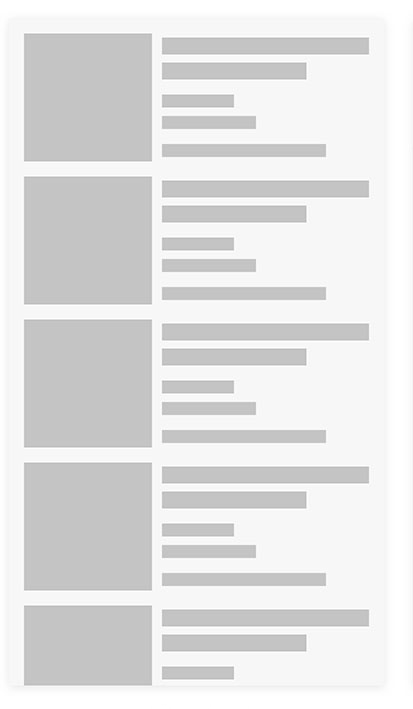
布局方式一:列表布局

图片细节展示:★ ★
承载产品数:★ ★ ★ ★ ★
商品信息对比:★ ★ ★ ★ ★
趣味性和新鲜感:★ ★
列表布局是我们常见的图文列表,着重文本内容,由于图片尺寸较小,因此图片细节展示不丰富。这种布局方式常用于电商类或团购类产品中,适合产品图片质量不高,产品数量较多,需要通过优惠信息、价格参数等来进行对比时使用。
优势:列表布局循自上而下的阅读模式,有利商品信息的对比,同时一屏可展示产品数较多。
劣势:趣味性和新鲜感较差,因此浏览时间过长会出现视觉疲劳。
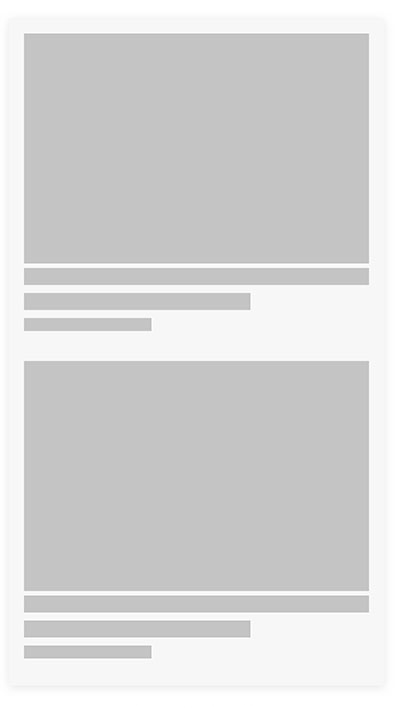
布局方式二:大图布局

图片细节展示:★ ★ ★ ★ ★
承载产品数:★ ★
商品信息对比:★ ★
趣味性和新鲜感:★ ★ ★ ★
大图网格布局是指一行只展示一张图片,由于图片所占比例较大,往往一屏只能展示1-2张,但图片细节比较清晰,用户可根据图片对商品进行对比。此列表方式适合产品数量较少,图片有专人维护时使用,多用于图片类、商品推荐等列表中使用。
优势:视觉效果好,适合以图片为主的产品或商品数量较少的推荐列表等。
劣势:大图布局页面空间消耗大,一屏可展示内容少,不利于信息的查找和对比。
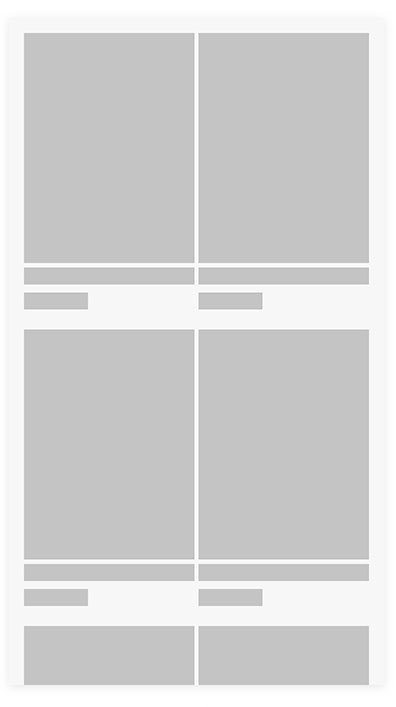
布局方式三:两列网格布局

图片细节展示:★ ★ ★
承载产品数:★ ★ ★ ★
商品信息对比:★ ★ ★ ★
趣味性和新鲜感:★ ★ ★
两列网格布局主要是将屏幕一分为而,图片和文字进行上下展示,类似一个网格,而浏览次序则类似「Z」,能均衡地被用户所看到。如果产品主要以图片对比为主,但又不需要大图展示,可采用该布局进行设计,一般来说,两列网格布局往往和列表布局会一起使用。
特点:相比于大图展示,一屏可展示更多的商品,有利于信息的对比,相对于列表布局,两列网格布局更适合用户目标不明确或者以图片为主的产品。
布局方式四:两列瀑布流布局

图片细节展示:★ ★ ★ ★
承载产品数:★ ★ ★ ★
商品信息对比:★ ★ ★ ★
趣味性和新鲜感:★ ★ ★ ★
两列瀑布流布局即将屏幕一分为二,但图片的高度会随图片的尺寸变化而变化,与两列宫格布局不同,瀑布流布局采用不规则的Z字布局,让界面更有趣味性,避免视觉疲劳。两列瀑布流布局方式多用于用户目标不明确,同时产品数量多,可以无限下滑的时候。
优势:由于布局的高度由图片决定,因此,图片细节的表达更为有力,同时可增加商品分类标签,方便用户在操作疲劳时进行选择性筛选。
劣势:图片大小不统一,大的容易被看到,而小的容易被忽略。
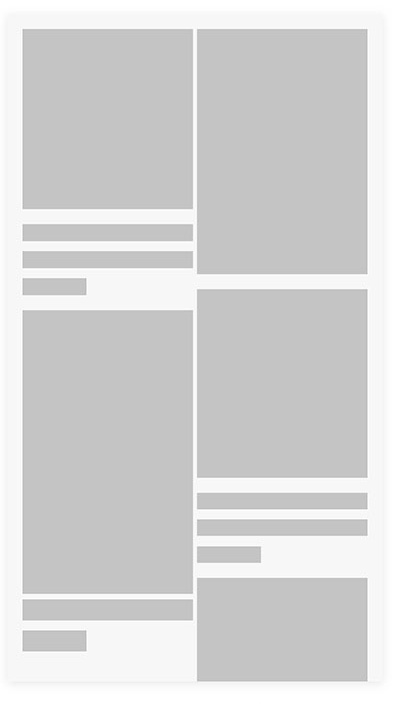
布局方式五:两列拼图布局

图片细节展示:★ ★ ★ ★ ★
承载产品数:★ ★
商品信息对比:★ ★
趣味性和新鲜感:★ ★ ★ ★
两列拼图布局,一般是以一张大banner的形式出现,下面再有几张图片以各种拼图形式呈现。一般来说,下面展示的信息都是与大banner相关列表的商品,适用于推荐类页面。
优势:采用拼图的形式展现,从不同角度进行产品的展示,能更容易吸引用户购买。
劣势:因为不规则的拼图会导致维护成本过高,同时小图片很容易被忽略,因此多用于推荐页面中。
布局方式六:三列网格布局

图片细节展示:★ ★
承载产品数:★ ★
商品信息对比:★ ★
趣味性和新鲜感:★ ★
三列网格布局,也是将屏幕一分为三进行展示,这种方式能比两列网格布局一屏可以展示更多的商品,但由于商品图标过小,因此对比性较弱,且内容多,界面排版样式单一,趣味性和新鲜感也会随之降低。三列网格布局适合用户再次操作目的性不强,同时产品数量非常多,对图片细节要求不高时使用。
优势:一屏能展示更多商品。
劣势:商品图片小,对比性较弱,趣味性和新鲜感也因内容多和界面排版样式单一而降低。
产品采用哪种图片布局方式,主要还是以取决于产品本身的类型,例如:电商类产品适合列表页布局,推荐页适合两列拼图布局等。



 应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap...
应客B2C电商系统商城源码支持PC+小程序+公众号+H5可打包Ap... 原生开发淘宝客App,Android+ios独立开发,全开源支持二...
原生开发淘宝客App,Android+ios独立开发,全开源支持二... 应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授...
应客知识付费系统在线教育平台源码+题库系统源码,PC+公众号商业授... 单商户电商系统源码部署小程序+公众号+H5+App源码...
单商户电商系统源码部署小程序+公众号+H5+App源码... 应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...
应客教育知识付费系统源码带题库功能商业授权公众号+H5源码...联系电话:0763-84538663
联 系 QQ:540383622
工作时间:周一至周五8:00~18:00